למה צריך היררכיית אתר?
בדיוק כמו בהיררכיה ארגונית קיימת גם היררכית אתר, מדובר בעצם בסדר העדיפויות שלנו ופיזור סמכות עמודים. היררכיית אתר נכונה צריכה צריכה לקחת בחשבון רווחיות. לכן נשאף לכך שהשירות המניב ביותר יופיע בקדמת התפריט ויקבל את מרבית הסמכות ומתחתיו יוצגו השירותים או המוצרים שפחות חשוב לנו לקדם.
בקיצור השירות הכי רווחי שלנו צריך להיות בקדמת הבמה. לפני סידור היררכיה צריך שאל את עצמך איזה עמוד או ביטוי ברצונך לקדם. לאחר תעדוף חשיבות וקטלוג (בדרך כלל על פי תפריט ראשי) גוגל יזהה מה הכי חשוב באתר שלך ומה פחות חשוב על פי ההיררכיה שנבנה.
איך בנויה היררכית אתר
היררכית אתר בעיקר מושתת ונסרקת מכותרת האתר שלנו(התפריט הראשי שמכיל את דף הבית, אודות שירותים וכולי). דרך הכותרת גוגל דולה את היררכית האתר לכן חשוב לשים את השירותים המרכזיים בכותרת ומתחת לאותה לשונית את תתי השירותים שנכללים באותה הקבוצה.
היררכיה נכונה ותקינה תופיע בסדר הבא:
- במקום הראשון – דף הבית – העמוד הראשי של האתר שלכם.
- במקום השני – תפריט ראשי – גוגל דולה את ההיררכיה משם ויש חשיבות רבה לסדר השירותים הנמצאים בו.
- במקום השלישי תתי קטגוריות שממוקמים מתחת לכל ביטוי ראשי בתפריט מתחת לקטגוריות העל.
היררכיה נכונה לכותרת ראשית:
- מילת מפתח ראשית – המילה בעלת נפח החיפושים הגדול והמהותי ביותר לעסק.
- ביטויים תחרותיים – ביטויים עם נפח חיפוש בינוני ומהותיים לבית העסק ימוקמו מתחת לאותה כותרת ראשית. (לצורך העניין אני מקדם אתרים וזהו ביטוי ראשי לכן ארצה למקם אותה על התפריט הראשי וברגע שמשתמש יעמוד עליו עם העכבר מתחתיו יהיו ביטויים תחרותיים מאותו השדה הסמנטי כמו קידום אורגני, קידום ברשתות חברתיות וכדומה. ההיררכיה הזו מעצימה את הביטוי הראשי שלי "קידום אתרים".
- זנב ארוך – ביטויים מסוג זה נרצה למקם בבלוג ומקומם לשאילתות וביטויים בעלי נפח חיפוש נמוך יחסית.
היררכית אתר לדוגמא
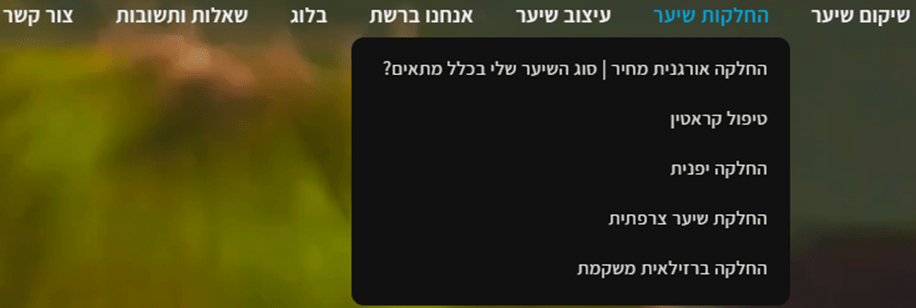
שימו לב, מדובר במספרה שרוצה לקדם את שירותי הדגל שלה. על כן, שיקום שיער מופיע ראשון ולאחר מכן ועל פי סדר חשיבות מופיע הביטוי "החלקות שיער" .
יש חשיבות רבה לתתי הנושאים שנמצאים תחת החלקות שיער, לכן תחת הביטוי הראשי ממוקמים תתי קטגוריות המכילות בתוכן את אותו התחום לפי סדר היררכי הגיוני. גם כלפי המשתמש וגם בעיני גוגל.
- טיפ חשוב! – כל דף באתר צריך להיות עד שלושה קליקים מדף הבית. אם ניקח את דוגמת התפריט שבתמונה לא ניצור מעבר לשלוש תתי קטגוריות. לא נרצה לבנות קטגוריה נוספת בעלת היררכיה נמוכה יותר משתי סיבות עיקריות: המשתמש לא נוהג לרד לרזלוציות האלה, וגוגל מפרש שהדף אינו מהווה רלוונטיות גבוהה בגלל מיקומו.
קצת פרקטיות, כך יש לגשת לבניית היררכיה
במידה וביצעתם מחקר מילים יש להשתמש בו כדי להתאים את ההיררכיה לאסטרטגיית הקידום ובמידה ולא קראו את מדריך מחקר מילים הוא יעשה לכם סדר ותבינו טוב יותר כיצד לבנות את ההיררכיה.
שלב ראשון – מיון מחקר מילים, יש ולהבחין בין מילים ראשיות בעלות נפח חיפוש גבוה קיימות.
שלב שני – ריכוז שירותים מרכזיים. לצורך הדוגמא באתר שניתן "שיקום שיער" / "החלקות שיער" / "עיצוב שיער".
שלב שלישי – חלוקה לקבוצות, כאן נרד לרזולוציות קטנות ונפרק את השירותים לתתי קטגוריות שיעצימו את הביטוי המרכזי מבלי להוריד מחשיבות הביטוי הספציפי שנמצא בקבוצה. מתוך הפירוקים חשוב לבחור את הביטויים שיש עליהם נפח חיפושים ולא לקדם ביטויים עם 0-10 חיפושים בחודש.
שלב רביעי – סידור נתונים בטבלת אקסל שתהווה מפת דרך להיררכיה, השלד יחולק לפי ההיררכיה שאנו רוצים שתהייה באתר שלנו. נאסוף את כל הקבוצות וננסה לפרק אותם, ביטויים ראשיים, תתי קטגוריות, תתי תתי קטוגרויות, וביטויי זנב ארוך(אותם נמקם בבלוג). מן הבלוג נרצה להוציא קישור פנימי לאותה קטגוריה שנרצה לקדם (הקישור הפנימי יחזק את הביטוי שנרצה לקדם). האנקור טקסט(קישור בצבע כחול) יחזק את הרלוונטיות של העמוד אותו נרצה לחזק.
השפעת קישורים פנימיים על היררכיית אתר וקידום אורגני (SEO)
ברגע שגוגל סורק מאמר שנמצא בבלוג הוא מגיע בשלב מסוים אל האנקור טקסט (היפר קישור) ובכך מחזק את אותו עמוד/ ביטוי ראשי שברצוננו לקדם. מדובר על מצב בו יצרנו קישור פנימי מן הבלוג אל עמוד עם ביטוי ראשי שברצוננו לחזק.
ברגע שיצרנו את הקישור הפנימי הגדלנו את הרלוונטיות של אותו עמוד עם ביטוי ראשי בעיניי גוגל. למעשה, אנו מאותתים למנועי החיפוש וללקוחות שהמאמר מהבלוג הוא חלק מקטגוריה ספציפית ובכך מעצימים אותה ותורמים באופן ישיר לקידום של אותו עמוד.
השפעותיו עמוד לובי על הקידום האורגני
מה זה בכלל עמוד לובי? לרוב מיוצר רק בשביל קידום אורגני, בשביל לעשות לכם קצת סדר בראש דמיינו דף אינסטגרם שהסטורי המופיע בדף הבית באייקונים עגולים הוא בעצם השירותים/ביטויים שחשוב לנו לקדם. בדרך כלל הוא יופיע בצורה הבאה: נגיד שהשרות הוא קידום אורגני, במידה ולקוח יקליק על אותו שירות נרצה שהוא יגיע לדף שמתאר את כל שירותי הקידום האורגני לדוגמא: קידום אורגני בגולג, קידום אורגני ביוטיוב, קידום אורגני בפייסבוק ועוד. מן העמוד הזה הלקוח יוכל להגיע אל כל אחד מתתי השירותים. נהוג לעשות זאת מכיוון שהעמוד מחזק את הביטוי הראשי אותו אנו רוצים לקדם ומבחינת חווית המשתמש ללקוח יהיה מאוד נוח להגיע לעמוד השירות הספציפי שאליו הוא רוצה להגיע.
שביל פירורי לחם והיררכיית אתר
שביל פירורי הלחם הוא בעצם סדר הפעולות שהובילו את המשתמש לאותו עמוד בו הוא נמצא כרגע בדרך כלל השביל יופיע בחלקו העליון של העמוד בצורה הבא " דף הבית >> קידום אתרים (קטגורית ביטוי ראשי) >> קידום אתרים אורגני(תת קטגוריה ראשית). מדובר במטפורה לשיטת קידום שיפור חווית משתמש מהנפוצות בתחום. בעמוד הבית לא יהיה שביל פירורי לחם מכיוון שהוא ממוקם ראשון בהיררכיה אבל שניכנס לעמוד קטגוריה, שביל פירורי הלחם ממש יראה את הדרך שעברנו לפי שלבים.
למה בכלל צריך שביל פירורי לחם?
הוספת השביל מוסיפה קישורים פנימיים שמחזקים את הקטגוריה. מבחינת חווית משתמש זה עוזר לגולש להתמצות באתר ולטייל בין עמודים באופן יעיל. אם עשיתם את זה נכון זה ייראה בדיוק כמו כתובת ה URL שמפרטת את ההיררכיה. בוורדפרס התוסףyoast יוצר את השביל עבורך באופן אוטומטי.
האם חשיבות ההיררכיה בפוטר נכחדה?
לא, להלן נפרט מדוע. פוטר הוא החלק התחתון של הדף, הוא קבוע ולא משתנה בכל העמודים באתר על כן יש לו חשיבות רבה. הוא מכיל קישורים רוחביים שנמצאים בכל העמודים ויש לו משמעות רבה מאוד על קידום האתר. קישור בפוטר באתר שלך הוא בעצם קישור פנימי שמחזק את דפי הקטגוריות ועל כן מומלץ להשתמש בפוטר. כמובן שקישורים אלו יכולים גם לצאת מן האתר שלכם ומרבית עבודת הקידום מתבסס על קישורים חיצוניים. (תעשיית הקידום מתבססת על כך)
לקריאה בהרחבה: כמה עולים קישורים חיצוניים
ניתן לקחת ממש את התפריט הראשי ולהעתיק אותו לפוטר. או שניתן לקחת את הפוטר ולהשתמש בו בתור אסטרטגיה. לדוגמא אם אתה מנעולן תוכל לרשום בפוטר > מנעולן בתל אביב > מנעולן ברמת גן > מנעולן בגבעתיים. למה ההיררכיה הזו חשובה? כי זה יכול להגדיל את הרלוונטיות בחיפושים בהם ההשלמה היא לפי ערים כי את בעצם מאותת לגוגל שאתה יכול לספק את השירותים שלך בערים הללו. ניתן לחשוב מחוץ לקופסא בהתאם לתחום ומה שחשוב לבית העסק לקדם ולהשתמש בפוטר כנשק.
חמש טעויות נפוצות בבניית היררכיה
- URL- לדלג על קטגוריה ראשית וישר לכתוב את שם המאמר (יש מחלוקות על כך וחלק ממקדמי האתרים טוענים ההפך ממני, אך לצורך מעקבים עתידיים באנליטיקס אני אומר לכם שזו היא הדרך המומלצת).
- לבלבל בין עמוד פוסט לבין עמוד קטגוריה.
- לבנות תפריט אתר חייב להיבנות ב – CSS או קוד אחר שהוא לא HTML .
- סדר לא נכון של והגדרת צור קשר/ אודות כדף בהיררכיה גבוהה.
- לא להשתמש בשביל פירורי לחם.
כמה דרכים שונות לארגן את אותו הדבר
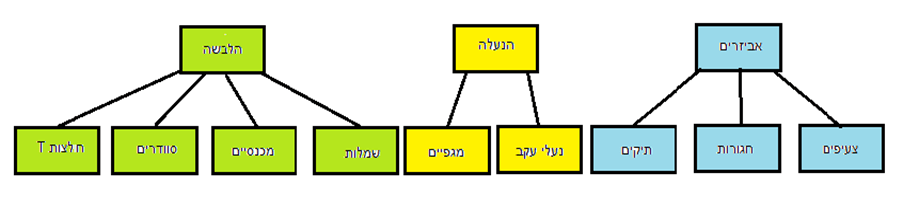
- אסדר את אתר המוצרים על פי הגישה של Facet analysis. תחילה אבצע מיפוי ואחלק את הנושאים הראשיים. לאחר מכן אבצע ניתוח רב פנים – הלבשה – (שמלות, מכנסיים, סוודרים, חולצות T). בשלב האחרון והסופי אקבע את סדר הפנים והקטגוריות על פי המוצרים המבוקשים ביותר.
- בהנחה שהחנות מתבססת על המוצרים שנמצאים בתמונה הקטגוריות העיקריות הן:
אפשרויות הסידור שעומדות לרשותנו:
- בדיוק על פי הטבלה ניתן לחלק את הפריטים לפי קטגוריות, כל פריט משויך לתגית האב שלו ולפי שדה סמנטי.
- האופציה השנייה היא סידור הפריטים לפי עונות, בסידור זה החלוקה תתחלק לשלוש, עונת הקיץ, עונת החורף ופריטים כלליים.
- האופציה השלישית היא לסדר את הפריטים לפי צבעים, בסידור זה כל פריט יימצא ליד הזהה לו בצבע.
- האופציה הרביעית היא לחלק את הפריטים לקטגוריות המשויכות לתגיות אב, כפי שעשינו באפשרות הראשונה ולאחר מכן לחלק את תתי הקטגוריות על פי עונות וצבעים.
האפשרות הטובה ביותר היא לקטלג את המוצרים על פי קבוצת השייכות שלהם. לצורך הדוגמא: הלבשה תכיל בתוכה "חולצות, סוודרים, מנסיים ושמלות" מכיוון שהם משויכים לאותה הקטגוריה. ההיגיון הלוגי הזה הבנוי בצורת משפך העוזר ללקוח לנווט בדרכו אל המוצר.
אין הבדל בין סידור החנות הווירטואלית והפיזית באותה הצורה. בשני החנויות הסדר שמופיע בטבלה חיוני בכדי שהלקוח יוכל להגיע אל המוצר שברצונו לרכוש בצורה לוגית ויעילה.
המדריך מבוסס על "הנחיות גוגל למבנה והיררכיית אתר".
שינוי היררכיה באתר וורדפרס
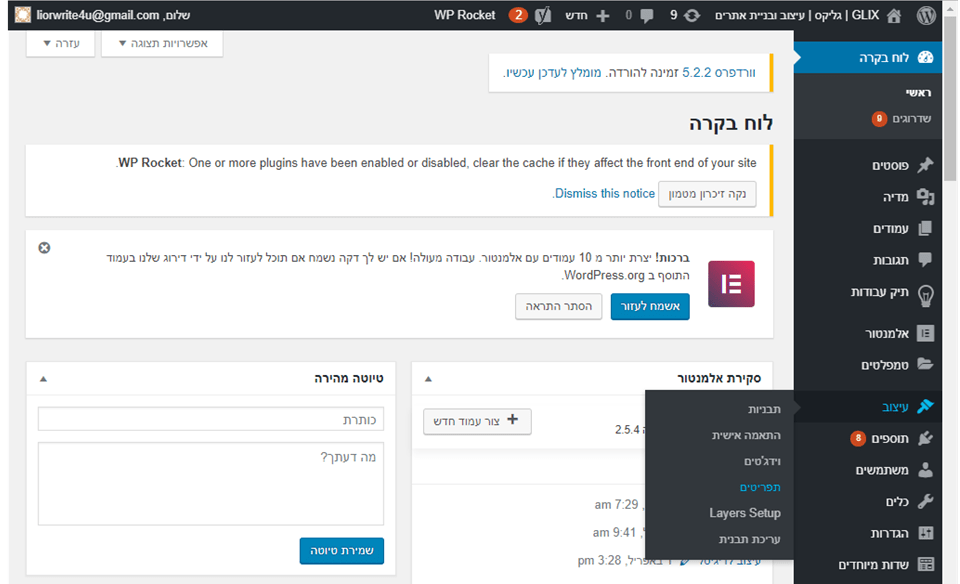
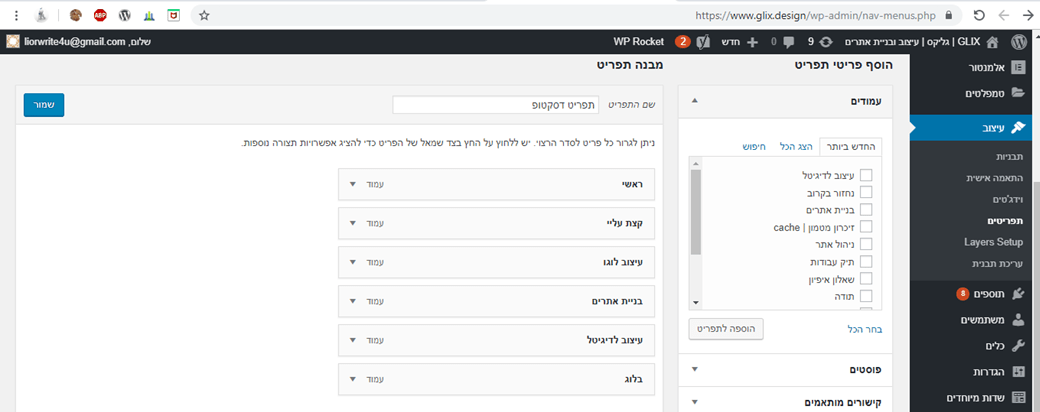
קשה לענות על השאלה הזו מהסיבה הפשוטה שאין לכולנו את אותה מערכת ניהול תוכן, האחד האתר שלו כתוב בקוד והשני בנוי באלמנטור שאגב גם מדובר בקוד. במידה ויש לך וורדפרס והגדרת את התפריט הראשי כמו שצריך זה אמור להיות מאוד פשוט.
- נכנסים לעיצוב >> ולוחצים על תפריטים.
- מבנה תפריט.
- מזיזים טיפה שמאלה את הביטוי שרוצים להוריד בהיררכיה ולבסוף שומרים את השינויים.